Divers beeldmateriaal maken en bewerken
Deze pagina toont diverse voorbeelden van door mij bewerkte of gecreëerde afbeeldingen en van diverse andere mogelijke visuele elementen op websites waar ik mijn klanten bij kan helpen.

Afbeeldingen bewerken voor klanten
Hieronder een voorbeeld van het bewerken van afbeeldingen voor een klant.


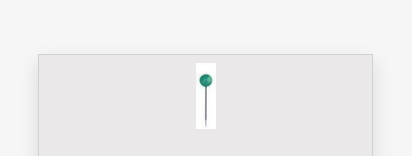
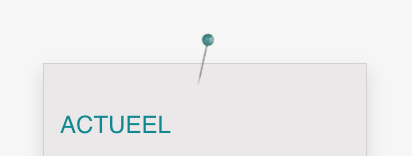
De klant leverde de afbeelding met de punaise aan. Ik heb:
- de achtergrond transparant i.p.v. wit gemaakt
- de punaise schuin i.p.v. verticaal gezet
- de kleur iets bijgesteld zodat die aansloot bij de kleur van het kopje er onder (tevens kleur uit het logo van de klant)
- met een stukje code de punaise een stuk boven en een stukje in het blok geplaatst zodat die in het grijze blok lijkt te prikken

Dit logo gaf ik flitsende bliksemschichten.
Voor werk waar veel specifieke kennis voor nodig is, bijv. het ontwerpen van een logo of drukwerk, kan ik verwijzen naar een specialist uit mijn netwerk.
Site pictogram

Een site pictogram is een kleine vierkante afbeelding voor je website die webbrowsers laten zien in de lijst met bladwijzers of favorieten, en in de tabs van tabbladen in de browser:
![]()
Als het logo van een klant daar niet geschikt voor is, bijvoorbeeld te langwerpig is, dan ontwerp ik graag een site pictogram. Op basis van haar logo maakte ik deze:
![]()
Eigen afbeeldingen of stockfoto’s
Klanten krijgen van mij hulp en advies bij het kiezen uit eigen beeldmateriaal of afbeeldingen van stockfoto sites. Eigen afbeeldingen gebruiken is meestal beter. Als een klant die nog weinig heeft dan krijgt hij van mij tips waar foto’s of video’s van te maken en hoe dat te doen.
Goed leesbare of opvallende fonts
Welk font je kiest voor een tekst kan veel verschil uitmaken voor:
- hoe makkelijk leesbaar die is op een klein of groot beeldscherm
- de sfeer die het oproept, bijv. zakelijk of kunstzinnig, rustig of druk
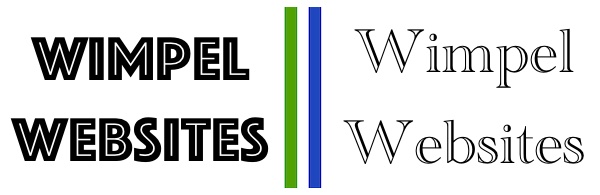
Voor kleine stukken tekst die je er uit wil laten springen kan je een opvallend lettertype kiezen, passend bij wat je wil uitstralen:

Je roept herkenbaarheid op door een opvallend font op verschillende plekken terug te laten komen. Zo kan je bijvoorbeeld het font in je logo gebruiken voor de sub-titel op je website, onder je logo, en de URL van je website op je visitekaartje en op het eindscherm van filmpjes. Maak de letters groot genoeg of zet ze verder uit elkaar als dat voor de leesbaarheid nodig is.
Stijl en kleuren op websites
Welke lettertypes je gebruikt bepaalt voor een deel de stijl van je website, en zorgt voor herkenning als die in andere publicaties van je bedrijf terugkomen. Hetzelfde geldt voor welke kleuren je op je website gebruikt en hoe je dat doet. Ik hoor graag wat jij wil en ik geef advies en ideeën. Ik schreef elders al een korte introductie over stijl en kleuren voor websites.






Neem contact op voor hulp bij beeldmateriaal op je website!